皆さんブラウザは何を使ってますか?
私はメインでFirefox、サブでOpera GXというブラウザを使ってます。
このOpera GXってやつがゲーミング仕様でなかなかカッコよいですよね。
他にも便利なサイドバーがあったり、メモリを制限できたりなんかいろいろ便利なわけです。
そこまでの機能はなくても、カッコよい見た目とサイドバーもどきがFirefoxでも使いたいということで調べてみたら、あるじゃないですかFirefox GX!!!
ということでFirefoxをゲーミング仕様にする方法を紹介します。
Firefox GX

Firefox GXはOpera GXを参考に作られているテーマのようなものです。
ただFirefoxのテーマを変えるだけでなくCSSをカスタマイズすることで、いくつか機能が増えていたり、テーマだけでは変えられない部分までカッコよくなってます。
最大の特徴はこの見た目とサイドバーです。Firefoxは本来サイドバーなんてものは無いのですが、ブックマークバーをサイドバーとして代替しています。
それではさっそく導入方法を紹介します。
事前準備
まずは事前準備です。
自分のFirefoxでは導入済みなので解説ではFirefox Developerという開発用のFirefoxを使っていきますが、皆さんは普通のFirefoxで問題ないです。
ブックマークツールバーの表示
初めにFirefoxのブックマークツールバーを「常に表示する」にします。

URL入力欄の左あたりを右クリックするとブックマークツールバーの設定ができると思います。
既に出てる方はそのままでOKです。
Firefoxのバージョン確認
次にFirefoxのバージョンを確認しておきます。

私の場合はバージョン113ですね。自分のFirefoxのバージョンを覚えておきましょう。
これで事前準備は終了です。
導入
続いて導入を始めていきます。
Firefox GXのダウンロード
まず以下のページにアクセスします。
アクセスするとFirefox GXのGithubのページが開かれると思います。

赤枠で囲った部分の「Releases」をクリックし、リリースページを開きます。

自分のFirefoxのバージョンと同じリリースを探します。
そしてAssetsから
FirefoxGX_Release_v.***-all-wallpapers-included.zip
FirefoxGX_Release_v.***.zipのどちらかをダウンロードします。
この2つの違いは名前の通り全部の壁紙が入っているかいないかの違いだと思います。
どっちが良いかわからない方はとりあえず上を選んどけば良いと思います(容量は多いですが)
ダウンロードしたものは解凍しましょう。
解凍したフォルダ内は以下のようになっていると思います。

あとから一部のフォルダとファイルを移動するのこのまま開いておいてください。
Firefox GXの適用
続いてFirefoxのURL欄に「about:support」と入れます。

すると画像のようなページが開くと思うので、「プロファイルフォルダー」の「フォルダーを開く」からフォルダを開きます。

開いたフォルダはこんな感じになってると思います。
このフォルダに先程解凍したフォルダの「Chrome」と「user.js」をコピーします。

最後にFirefoxを再起動しましょう。

こんな感じになれば成功です。
テーマ
このままでもカッコよいですがテーマを選ぶことで、より自分好みにすることができます。

「Purple」というテーマを適用した例です。タブなどのラインが紫色になっているのが分かると思います。

テーマはここ(Firefox GXの「Temas – Themes」)から選ぶことができます。
自分に合ったテーマを見つけましょう。
Extra
ExtraではFirefoxに更に機能を追加することができます。

上から
- One Line – タブがナビゲーションバーの隣になる
- Tab Shapes – タブの形状を変える
- Main-Image – ブラウザの背後にある画像をシミュレート
- Left Side-Bar – ブックマークバーを左に移動
- Tree Style Tabs – タブを表示しないようにする
- Classic-Sound-icon – 動画再生時タブに表示されるアイコンを変更する
- Night tab extension – 新しいタブを開いたときのピン留めアイコンをOpera GXっぽくする
- Play/Pause icon button extension – タブのアイコンをクリックすることで再生、一時停止をできるようにする
というような感じです。
今回は試しに「Left Side-Bar」を入れてみたいと思います。
Left Side-Bar
先程ダウンロードしたFirefox GXに「Extra」というファイルがあるので開きます。

「Left-SideBar」を開きます。
「ogx_left-sidebar.css」をコピーして、「chrome」の「components」に貼り付けます。

Firefoxを再起動します。

ブラウザの左側にブックマークバーが移動したのがわかると思います。
さらにここにサイドバー系の拡張機能を追加します。
ここでは以下の3つの拡張機能を追加します。
この3つを追加した上で「ツールバーにピン留め」→「ツールバーのカスタマイズ」で拡張機能をサイドバーに移動させます。

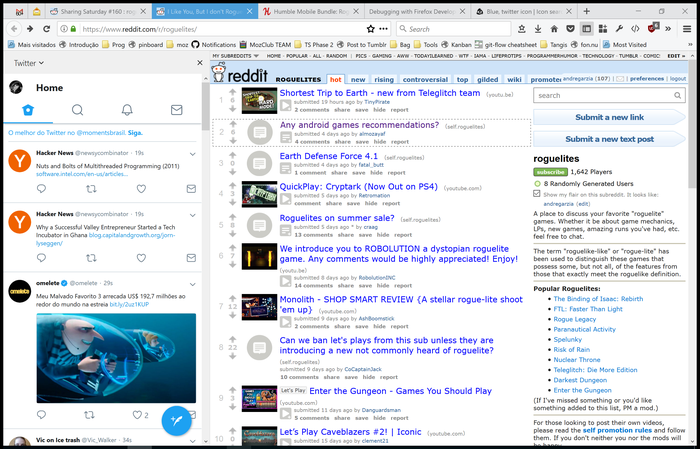
左のブックマークバーにFiredoxのアドオンが追加されました。
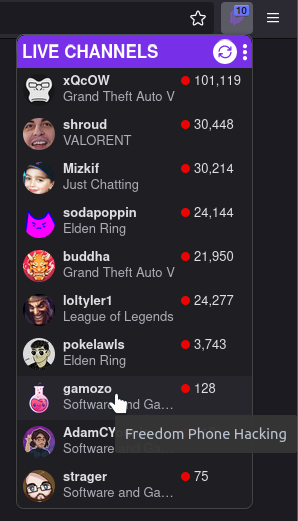
これによりサイドバーからTwitterやDiscord、Twitchのフォローチャンネルを見ることができます。
一部の拡張機能はFirefox GXが対応しておりアイコンが自動的に変更されます。
他にもFirefox GXが対応している拡張機能やExtraの追加機能があるので気になる方はGithubのページから自分に合ったものを追加してみてください。
まとめ
Firefoxを使っていてなんか見た目がイケてない、テーマだけでは物足りないと感じた方はぜひ導入してみてくださいね!







コメント